Samuel Manso Varona 2º DAW
Documentación Apache Cordova.

Samuel Manso Varona 2º DAW
Documentación Apache Cordova.
Apache Cordova es un marco de desarrollo de código abierto. Permite utilizar las tecnologías del estándar web como HTML5, CSS3 y JavaScript para desarrollo multiplataforma, evitando el lenguaje de desarrollo nativo. Las aplicaciones se ejecutan dentro de envolturas para cada plataforma y dependen de enlaces hacia API´s para acceder a los sensores, datos y estado de la red.
Si esta tecnologia nos permite unificar la web, movil y aplicacion de escritorio, porque no la usa todo el mundo??
Ventajas e inconvenientes de Apache Cordova frente a las aplicaciones nativas.
Cada plataforma tiene sus propias guías de diseño, por ejemplo Material Design en Android. Si queremos seguir las líneas de diseño que cada plataforma nos ofrece, quizá la mejor idea sería crear aplicaciones nativas, pues podemos adaptarlas al diseño gracias a los SDK proporcionados.
En cambio, las aplicaciones híbridas solo podrán adaptarse a las líneas de diseño de una plataforma, lo cual no es una mala idea, siempre y cuando la app esté bien diseñada.
Por muy bueno que sea el procesador de tu dispositivo, y por mucha RAM que tenga, si una app no está optimizada, no funcionará del todo bien. Por ello, las aplicaciones nativas parece que consiguen un mayor rendimiento, esto es gracias a que se ejecutan a un nivel más bajo que las híbridas, las cuales necesitan ejecutarse mediante un navegador.
En este caso, las aplicaciones híbridas son las ganadoras. Mientras que con las nativas debemos utilizar los lenguajes específicos de cada plataforma, con las híbridas podemos escribir el código solamente una vez, y ejecutarlo en todos los sistemas operativos en los que queramos lanzar nuestra app.
Tanto si somos una empresa como si simplemente creamos aplicaciones por hobby, tenemos que tener en cuenta el coste de la aplicación que vamos a desarrollar, no solo en dinero, sino en tiempo y en conocimientos. Pues no es lo mismo crear una aplicación nativa para cada plataforma en la que necesitaremos saber los diferentes lenguajes de programación, que crear solamente una aplicación utilizando tecnologías web y que puede ser utilizada en diferentes sistemas operativos a la vez.
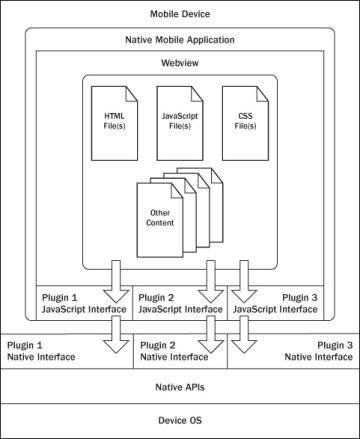
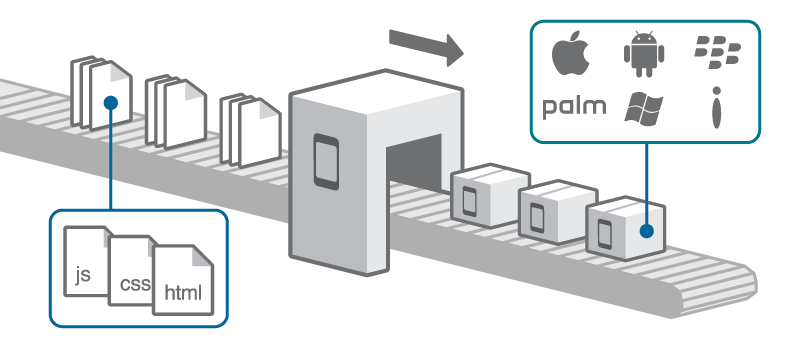
Como ya hemos leido anteriormente, las aplicaciones hibridas, las aplicaciones hechas con Apache Cordova "necesitan ejecutarse mediante un navegador". El esquema de ejecución seria el siguiente:

Para empezar con Apache Cordova, debemos instalarlo y para ello tenemos que seguir los siguientes pasos:
Instalar node.js: este paso es necesario ya que actualmente Cordova viene con una serie de comandos de consola (Cordova CLI) el cual es instalado empleando el NPM (Node Package Managment) de Node.js. Una vez instalado Node.js abres un terminal de comandos y ejecutas:
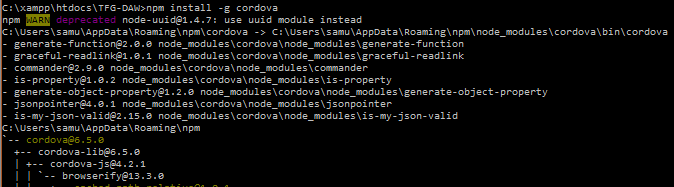
npm install -g cordova
Instale Cordova en Mi pc antes de crear esta documentación pero da la casualidad de que se usa el mismo comando para instalar que para actualizar. Asique aprovechamos y vemos ambos procesos.

Esto saldra si todo sucede correctamente:

Crear Nuestra primera aplicación: Ya instalado el Cordova, el siguiente paso es crear tu primera aplicación, y para ello tenéis que emplear el siguiente comando:
cordova create HM com.example.hello HolaMundo
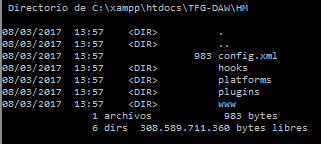
Creas una aplicacion llamada HolaMundo, bajo el espacio de nombres com.examples.hello en el directorio HM.

La carpeta platforms contiene los ficheros necesarios para que Cordova logra la interacción con los diferentes dispositivos en los que se desplegará la aplicación.
La segunda carpeta en la que vamos a enfocarnos es la carpeta www en la cual invertirás mucho tiempo ya que es en ella se alojarán los ficheros HTML, CSS y JavaScript así como todos los activos digitales (imágenes).
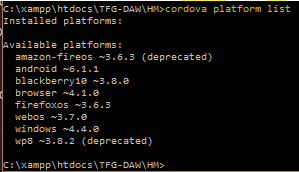
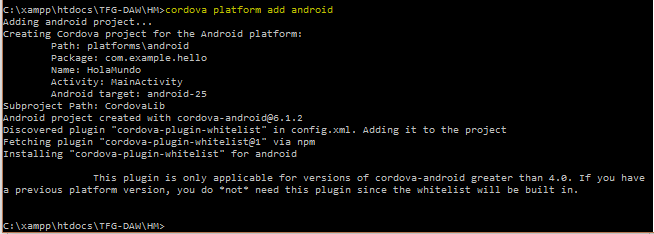
Añadir plataformas a nuestro proyecto: Para saber que plataformas pordemos añadir (En que dispositivos podra correr nuestra aplicacion) usamos:

Para añadir uno a nuestro proyecto:

Cuando añadimos android a nuestro proyecto se instala el plugin white-list relacionado con seguridad y que veremos mas adelante.
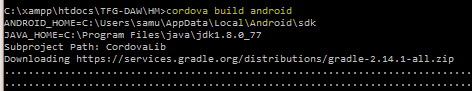
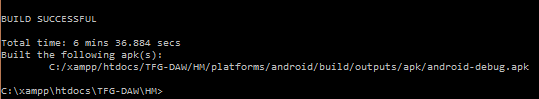
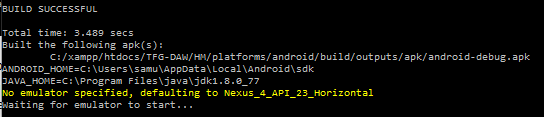
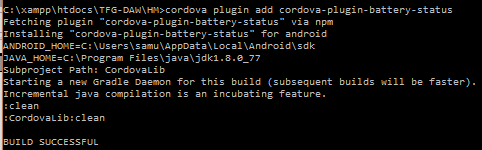
Compilar una aplicacion: Para compilar una aplicacion usaremos el comando:

Me a tardado un rato considerable. Pero...

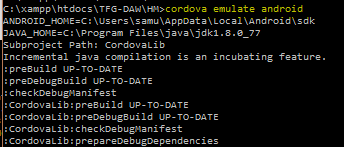
Y con eso ya tendriamos nuestra .apk (android package kit). No tenemos que compilar nuestra aplicacion cada vez que hagamos un cambio y queramos ver si funciona, Cordova CLI nos ofrece un comando que lanza el emulador de las JDK de java.


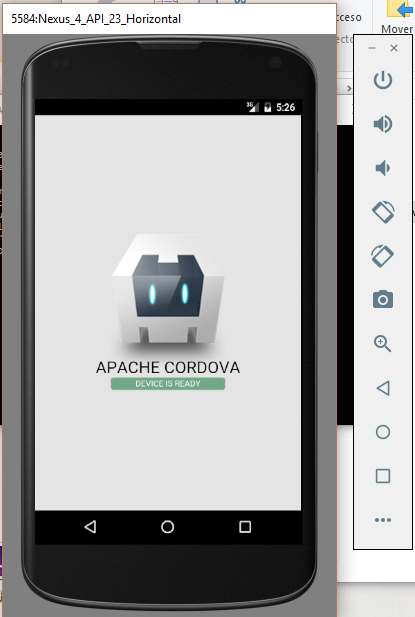
Esto seria como se ve la aplicacion por defecto en android:

Aunque todo esto parezca muy facil, recuerda que debes tener instalado las JDK´s si vas a programar en android, windows SDK si quieres que tu aplicacion se compile para Windows y Xcodebuild para IOS.

 Plugins para Cordova :
Plugins para Cordova :
¿Que ofrecen estos plugins y porque son tan importantes?
Muchas de las funciones que puede tener una aplicacion no vienen en el codigo fuente de cordova, por ello es necesario añadir plugins, codigo javascript que a traves de cordova llega a aquellas partes del dispositivo ofreciendo funcionalidad a nuestra aplicacion. Ejemplos:

Desde la propia pagina de documentacion de Apache Cordova nos recomiendad los plugins mas basicos, como instalarlos y como configurarlos.
Que plugins tiene nuestra Aplicacion (Recien creada):

Como añadir un plugin a tu proyecto con apache cordova:

Como usar un plugin, concretamente "Device" :

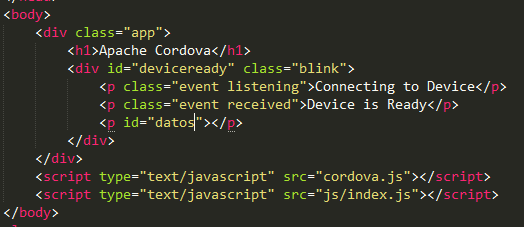
Primero hablaremos sobre el funcionamiento, dentro del directorio www esta la carpeta js donde meteremos los ficheros javacript de nuestro proyecto, en la propia pagina index.html abra una etiqueta como esta:

pero el fichero cordova.js no estara por ningun lado, eso es porque este fichero se genera cuando la aplicacion se compila. Volviendo a la carpeta js nos encontramos con index.js un fichero ya creado a modo de ejemplo que lo unico que hace es decirnos que la aplicacion esta lista.
¿Y como sabemos que la aplicacion esta lista? (Ejemplo mi index.js)
var app = {
// Application Constructor
initialize: function() {
this.inicializarFastClick();
$('#carga').addClass('scale-out');
// Retira la Pantalla de Carga
},
inicializarFastClick:function() {
FastClick.attach(document.body);
}
};
// Esperamos a que las librerias se carguen.
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
// Ahora que las librerias estan disponibles Cargamos la aplicacion.
function onDeviceReady() {
app.initialize();
}
// La funcion onLoad() se llevara acabo una vez se carga el documento
$(document).ready(function () {
onLoad() ;
});
Segun la documentacion de cordova es el proceso de carga es:
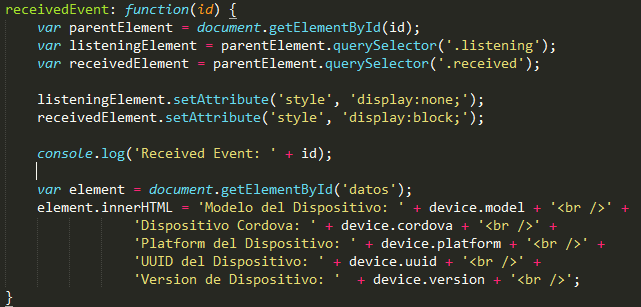
Una vez que ya sabemos como va a funcionar nuestra app sigamos con el plugin device:


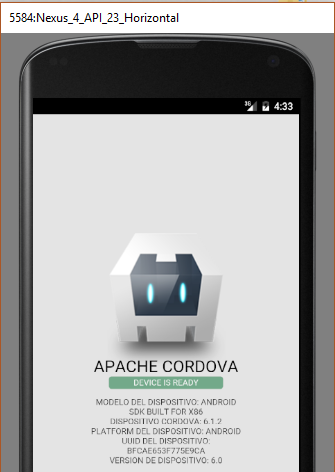
Si lanzamos el comando cordova emulate android:

Vemos que podemos acceder a los datos del dispositivo e imprimirlos en la etiqueta #datos situada bajo la de device ready
Whitelist: estas conguraciones las pondriamos en config.xml
Permitir la navegacion por nuestra app, a sitios web externos:
<!-- Allow links to example.com -->
<allow-navigation href="http://example.com/*" />
<!-- Wildcards are allowed for the protocol, as a prefix to the host, or as a suffix to the path -->
<allow-navigation href="*://*.example.com/*" />
<!-- A wildcard can be used to whitelist the entire network, over HTTP and HTTPS. *NOT RECOMMENDED* -->
<allow-navigation href="*" />
<!-- The above is equivalent to these three declarations -->
<allow-navigation href="http://*/*" />
<allow-navigation href="https://*/*" />
<allow-navigation href="data:*" />
Permitir abrir URLs de otros sitios web:
<!-- Allow links to web pages to open in a browser -->
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<!-- Allow links to example.com to open in a browser -->
<allow-intent href="http://example.com/*" />
<!-- Wildcards are allowed for the protocol, as a prefix to the host, or as a suffix to the path -->
<allow-intent href="*://*.example.com/*" />
<!-- Allow SMS links to open messaging app -->
<allow-intent href="sms:*" />
<!-- Allow tel: links to open the dialer -->
<allow-intent href="tel:*" />
<!-- Allow geo: links to open maps -->
<allow-intent href="geo:*" />
<!-- Allow all unrecognized URLs to open installed apps *NOT RECOMMENDED* -->
<allow-intent href="*" />
Controlar las peticiones de otros sitios web:
<!-- Allow images, xhrs, etc. to google.com -->
<access origin="http://google.com" />
<access origin="https://google.com" />
<!-- Access to the subdomain maps.google.com -->
<access origin="http://maps.google.com" />
<!-- Access to all the subdomains on google.com -->
<access origin="http://*.google.com" />
<!-- Enable requests to content: URLs -->
<access origin="content:///*" />
<!-- Don't block any requests -->
<access origin="*" />
Estas configuraciones se realizan en index.html:
<!-- Good default declaration:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of eval() and inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
* Enable eval(): add 'unsafe-eval' to default-src
-->
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' data: gap: https://ssl.gstatic.com; style-src 'self' 'unsafe-inline'; media-src *">
<!-- Allow everything but only from the same origin and foo.com -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' foo.com">
<!-- This policy allows everything (eg CSS, AJAX, object, frame, media, etc) except that
* CSS only from the same origin and inline styles, * scripts only from the same origin and inline styles, and eval()
-->
<meta http-equiv="Content-Security-Policy"
content="default-src *; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'">
<!-- Allows XHRs only over HTTPS on the same domain. -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' https:">
<!-- Allow iframe to https://cordova.apache.org/ -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; frame-src 'self' https://cordova.apache.org">
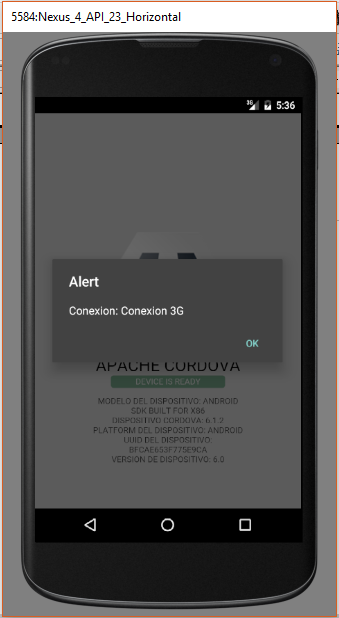
Network Information: Veamos las configuraciones del plugin que nos dice si tenemos red o no.
Crearemos esta funcion dentro de nuestra app:
checkConnection: function() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Conexion desconocida';
states[Connection.ETHERNET] = 'Conexion Ethernet';
states[Connection.WIFI] = 'Conexion Wifi';
states[Connection.CELL_2G] = 'Conexion 2G';
states[Connection.CELL_3G] = 'Conexion 3G';
states[Connection.CELL_4G] = 'Conexion 4G';
states[Connection.CELL] = 'Conexion generica';
states[Connection.NONE] = 'Sin conexion';
alert('Conexion: ' + states[networkState]);
}
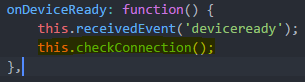
Y la llamaremos desde el onDeviceReady:

Ahora veamos que conexiones tenemos desde el emulador:

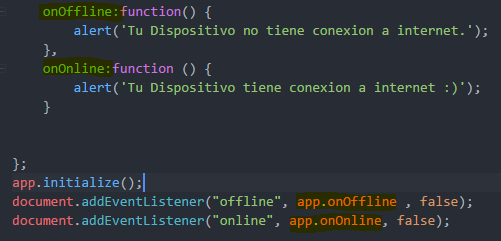
Funciones online y offline:
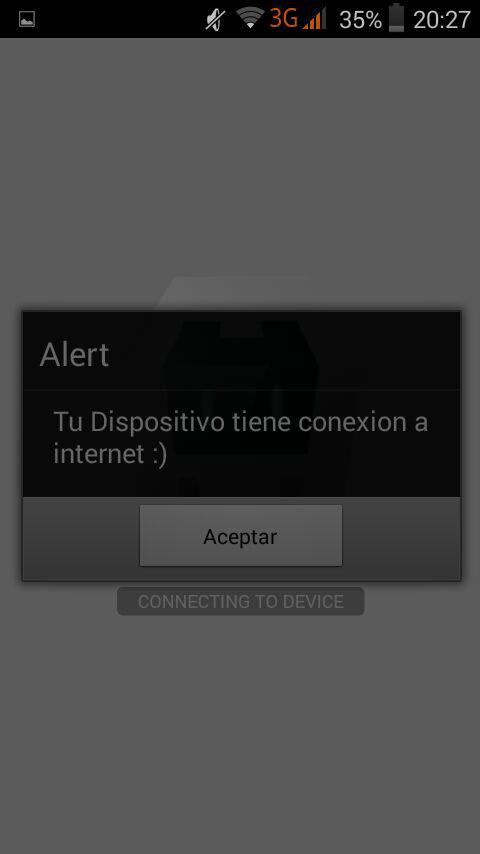
Podemos crear un escuchador de evento con JavaScript que nos permite saber si el dispositivo esta online y offline. Adjunto pruebas del emulador cuando lanzo la aplicacion y cuando la vuelvo a lanzar con el 3G desactivado.



¿Que es Phonegap?
PhoneGap es una distribución de Apache Cordova, producido por Nitobit y posteriormente comprado por Adobe Systems. Mas de una vez, leyendo documentaciones, encuentras que Phonegap y Apache Cordova se usan para hablar de lo mismo.
La aplicación se llamó en un principio "PhoneGap", y posteriormente "Apache Callback". Ambos sistemas tienen funciones casi idénticas, la diferencia principal entre Apache Cordova y Phonegap es que el segundo tiene acceso a servicios de compilación en la nube proporcionados por Adobe Creative Cloud. Veamos como se instala y que nos ofrece:
Descargar el instalador desde http://phonegap.com/getstarted/

Desde el wizard dar siguiente siguiente siguiente ... Clasica instalacion de Windows.
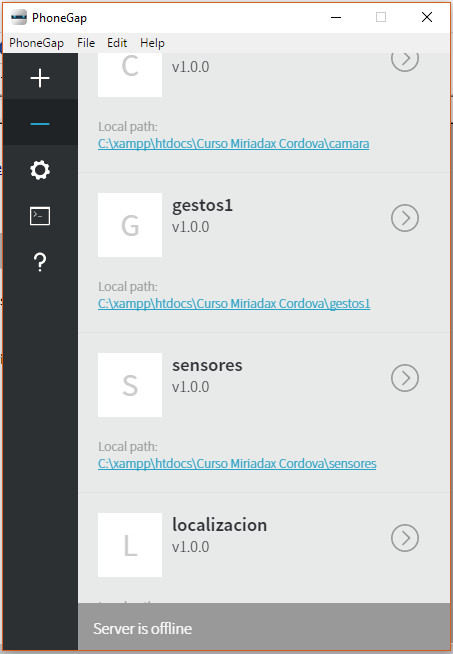
Una vez instalado vamos a Phonegap.exe y al ejecutarlo deberia aparecer el siguiente lanzador de aplicaciones (Imagen en la pagina siguiente):
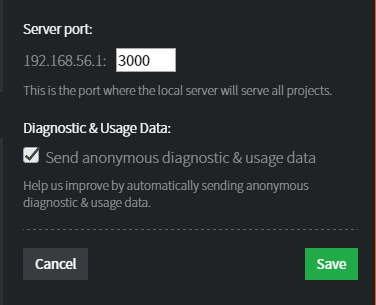
Botones de configuracion y consola de log.

Estado del servidor de aplicaciones.

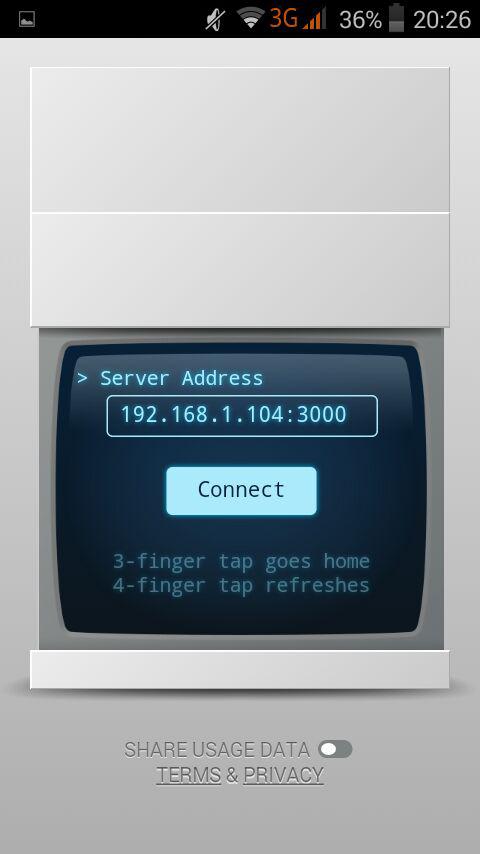
Por ultimo Phonegap tambien nos brinda una aplicacion para el movil. Para descargarla en android vamos al PlayStore buscamos "phonegap" y descargamos "Phonegap Developer" su fabricante sera Adobe.
Adjunto unas capturas de como se veria la aplicacion del ejemplo en mi movil: